
UX Research
design system
agile ux
usability testing
Project
Project
About
Through iterative development cycles, we provided, designed and tested the user experience and functionality of new requirements while working closely with the development team and stakeholders. Simultaneously we also created a complete redesign of the application including a design system.
Through iterative development cycles, we provided, designed and tested the user experience and functionality of new requirements while working closely with the development team and stakeholders. Simultaneously we also created a complete redesign of the application including a design system.
Duration
October 2021 to October 2023
My Role
UX Designer, Assisting Frontend Developer
Design Team Size
Me + 1 other UX Designer
Tools
Figma
Figma



Confluence
Confluence



Jira
Jira



Sheets
Sheets
Research
Research
01
01
User interviews
User interviews
Trough User Interviews and problems that accumulated over the years, we determined the problems that we were facing:
Trough User Interviews and problems that accumulated over the years, we determined the problems that we were facing:
1
The application navigation and structure became overly complex, leading to user confusion.
The application navigation and structure became overly complex, leading to user confusion.
2
The application contained outdated features and lacked room for important new additions due to its convoluted structure.
The application contained outdated features and lacked room for important new additions due to its convoluted structure.
3
Due to the absence of a design system or style guide, the application suffered from numerous UI inconsistencies.
Due to the absence of a design system or style guide, the application suffered from numerous UI inconsistencies.
02
02
Strategy
Strategy
Due to the lack of time and budget, we were not able to further conduct a usability test on the “old” system, so we had to go for a lean ux approach:
Due to the lack of time and budget, we were not able to further conduct a usability test on the “old” system, so we had to go for a lean ux approach:
1
1
Work from hypothesis and the problems we knew existed.
Work from hypothesis and the problems we knew existed.


2
2
Create a lo-fi prototype.
Create a lo-fi prototype.


3
3
Test as soon as possible with real users.
Test as soon as possible with real users.


4
4
Evaluate our findings and iterate.
Evaluate our findings and iterate.
03
03
Stakeholder Interviews
Stakeholder Interviews
Because we had a lot of stakeholders on the clients side (especially requirement engineers), we wanted to make sure we in cooperated all of their expertise and meet their wishes without disregarding our user needs.
We had 5 separate Stakeholder Interviews, that helped us understand which areas we had to pay special attention to and where we had to be careful of limitations when going into the sketching phase.
Because we had a lot of stakeholders on the clients side (especially requirement engineers), we wanted to make sure we in cooperated all of their expertise and meet their wishes without disregarding our user needs.
We had 5 separate Stakeholder Interviews, that helped us understand which areas we had to pay special attention to and where we had to be careful of limitations when going into the sketching phase.
Lo-Fi Design
Lo-Fi Design
04
04
Paper Sketches
Paper Sketches
Initially we tried to Pair Design as much as possible, to get all the input from our development team and understand technical limitation that we were facing.
A lot of times me and my co designer were sketching on paper and whiteboards to come up with as many ideas and solutions as possible.
Initially we tried to Pair Design as much as possible, to get all the input from our development team and understand technical limitation that we were facing.
A lot of times me and my co designer were sketching on paper and whiteboards to come up with as many ideas and solutions as possible.
05
05
Wireframes
Wireframes
After a lot ideation and paper sketches, we created our first set of wireframes for the most important and complex section of the application.
After a lot ideation and paper sketches, we created our first set of wireframes for the most important and complex section of the application.












Usability Tests
Usability Tests
06
06
Lo-Fi Prototype
Lo-Fi Prototype
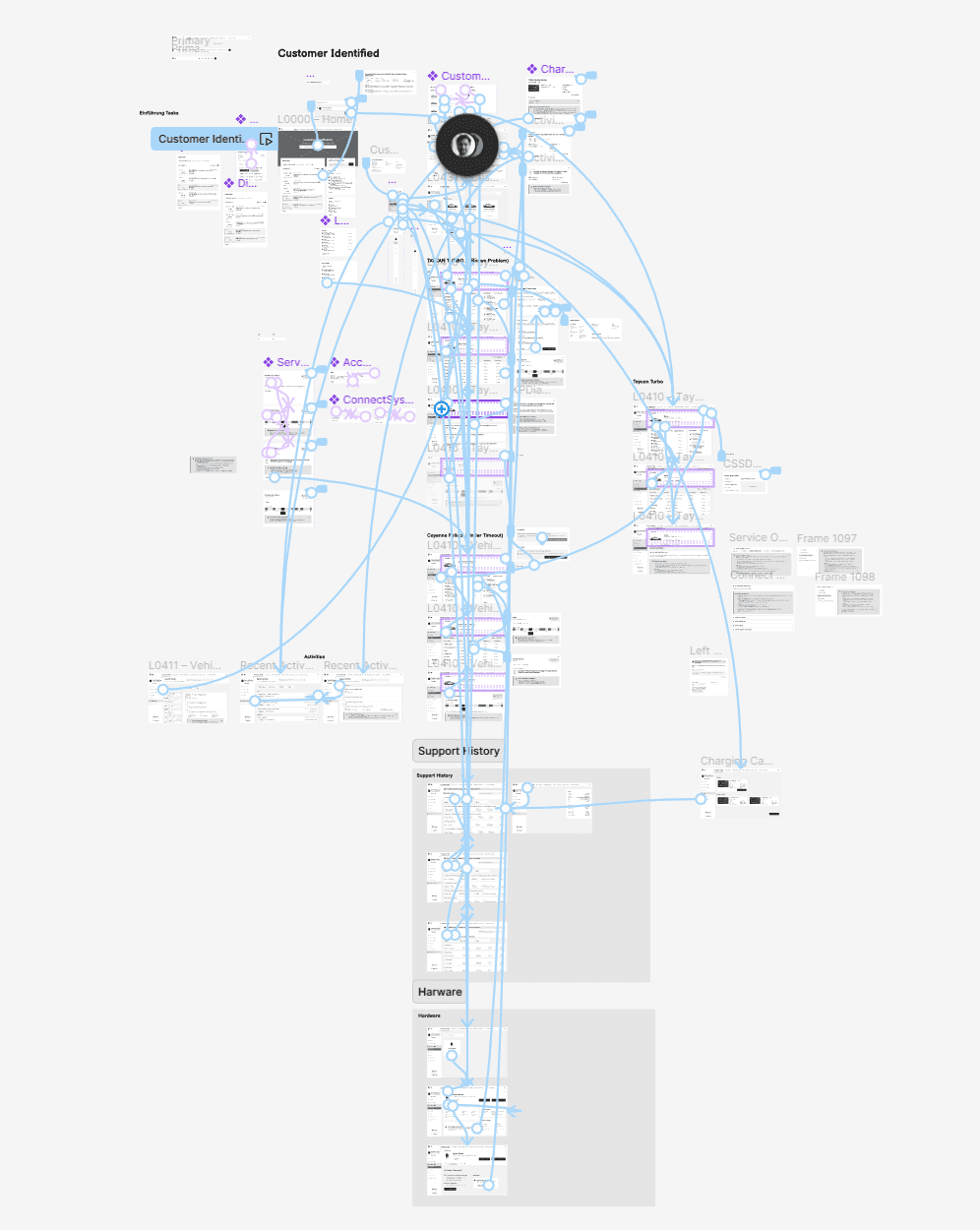
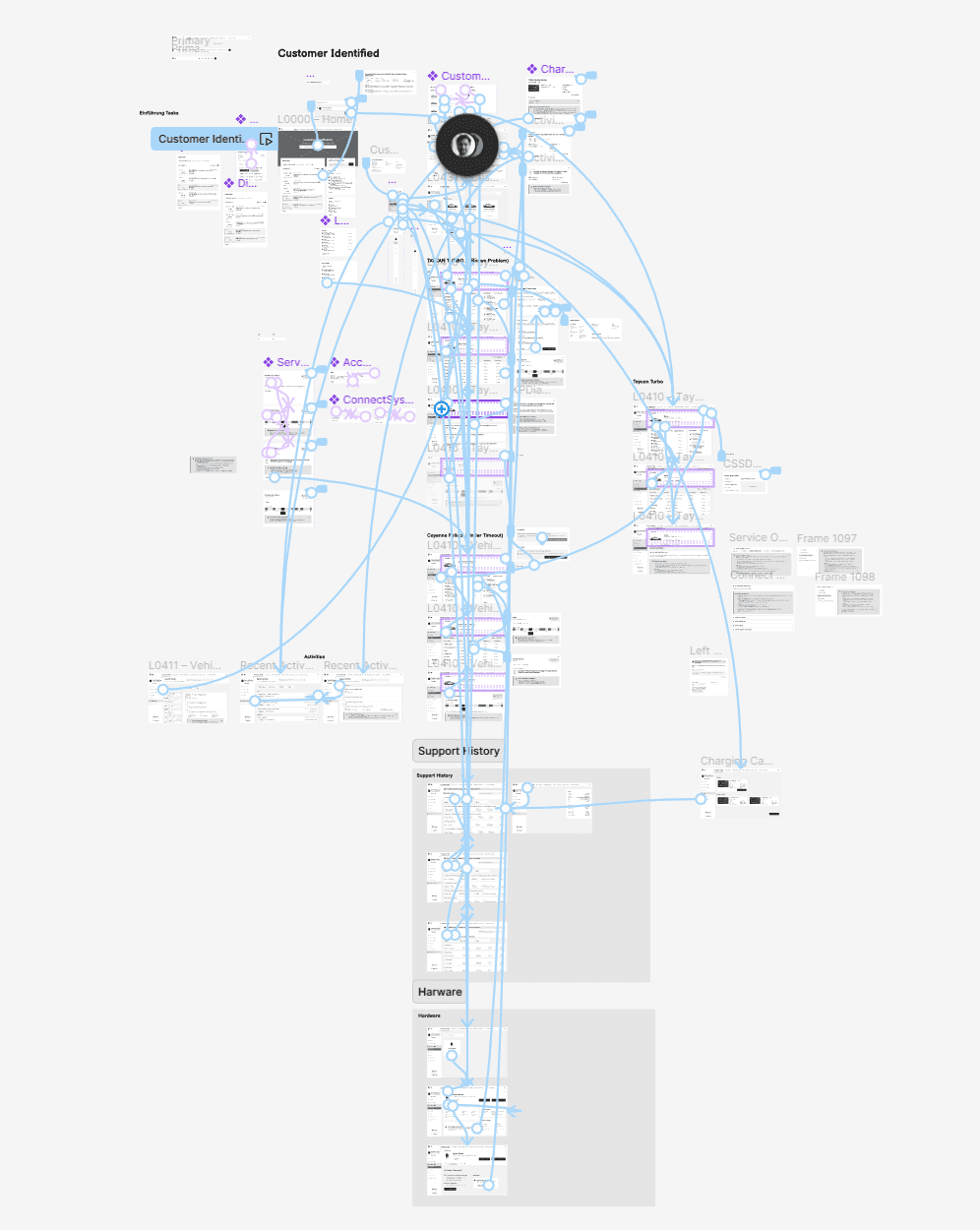
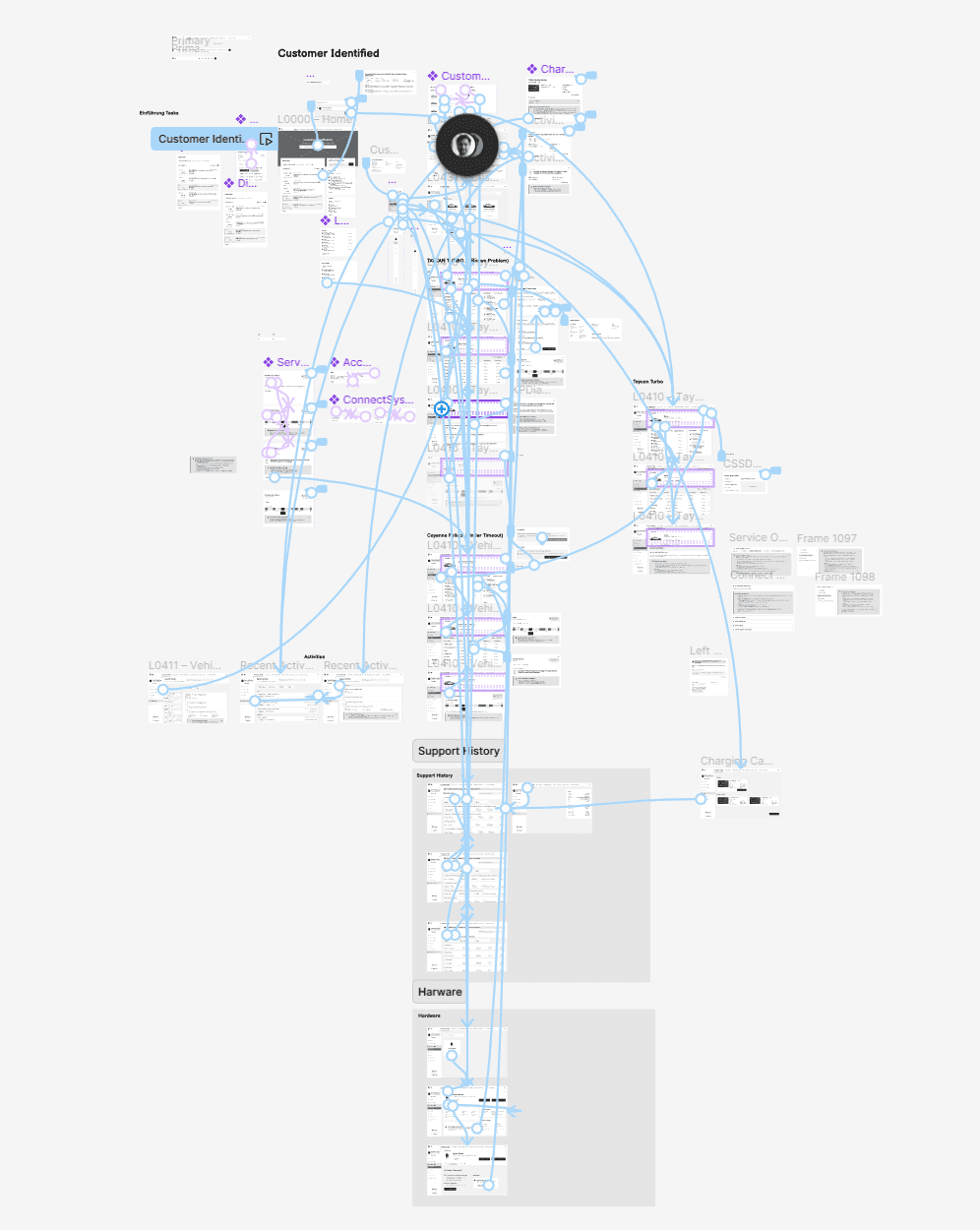
Because we were very limited in the amount of time, budget and access we would get to test with actual users, we made sure to create prototype that would match multiple scenarios of a complete customer support session as closely as possible.
We also made sure to ask our users if all the Usability Test Tasks, where realistic and matched the ones they would encounter on a daily basis.
Because we were very limited in the amount of time, budget and access we would get to test with actual users, we made sure to create prototype that would match multiple scenarios of a complete customer support session as closely as possible.
We also made sure to ask our users if all the Usability Test Tasks, where realistic and matched the ones they would encounter on a daily basis.



07
07
Test Plan
Test Plan
Test Goals
Learn which obstacles users would face when completing their usual tasks in the newly designed system.
Understand if our new user flows where intuitive.
Get to know what users think about the newly designed systems.
Learn which obstacles users would face when completing their usual tasks in the newly designed system.
Understand if our new user flows where intuitive.
Get to know what users think about the newly designed systems.
Methodology
6 Remote Moderated Usability Tests
Post Test Interviews with 8 Questions
A system usability scale (SUS) measure after the test
Test Execution
Since we were 2 Designers conducting the tests, we took turns taking notes and moderating the tests.
We collected all our notes in a google sheets document and the converted them to stickies so we could use affinity mapping to make the quantifiable and find common themes.
Since we were 2 Designers conducting the tests, we took turns taking notes and moderating the tests.
We collected all our notes in a google sheets document and the converted them to stickies so we could use affinity mapping to make the quantifiable and find common themes.
08
08
Key Insights
Key Insights
6 out of 6 users have to take an overcomplicated route to get the vehicle ids, because of limitations we were not aware of.
6 out of 6 users have to take an overcomplicated route to get the vehicle ids, because of limitations we were not aware of.
5 out of 6 users had no issues navigating the new userflows.
5 out of 6 users had no issues navigating the new userflows.
5 out of 6 had troubles understanding the wording of our most used feature.
5 out of 6 had troubles understanding the wording of our most used feature.
4 out of 6 users were misinterpreting the service status.
4 out of 6 users were misinterpreting the service status.
There were also a lot more technical and application specific insights, that do not make sense mentioning here.
There were also a lot more technical and application specific insights, that do not make sense mentioning here.
Hi-Fi Designs
Hi-Fi Designs
09
09
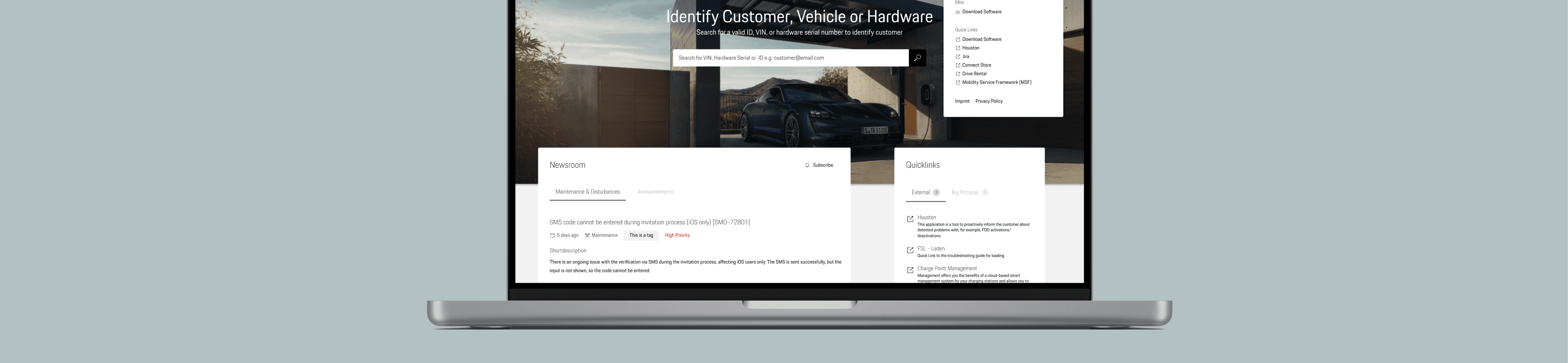
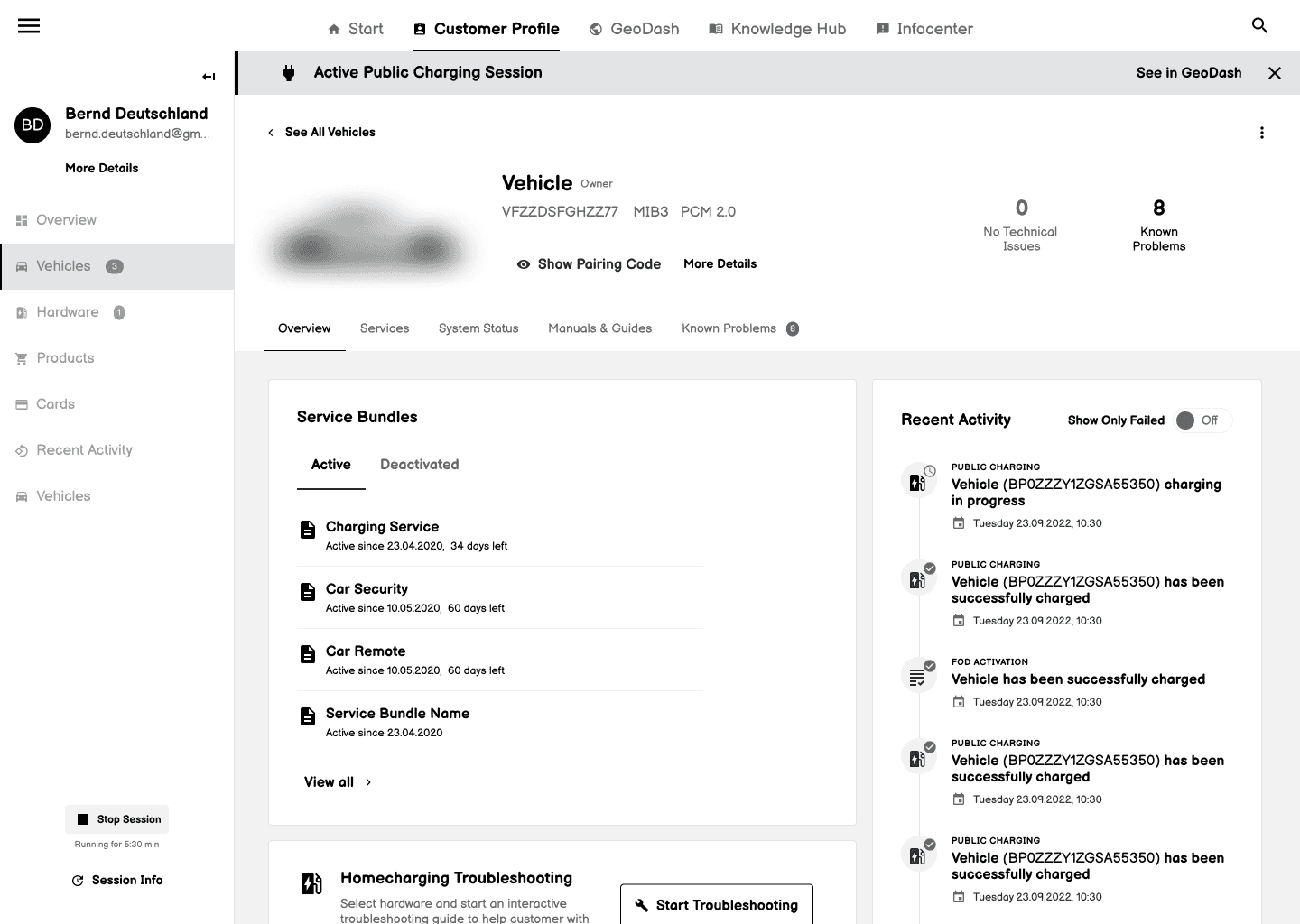
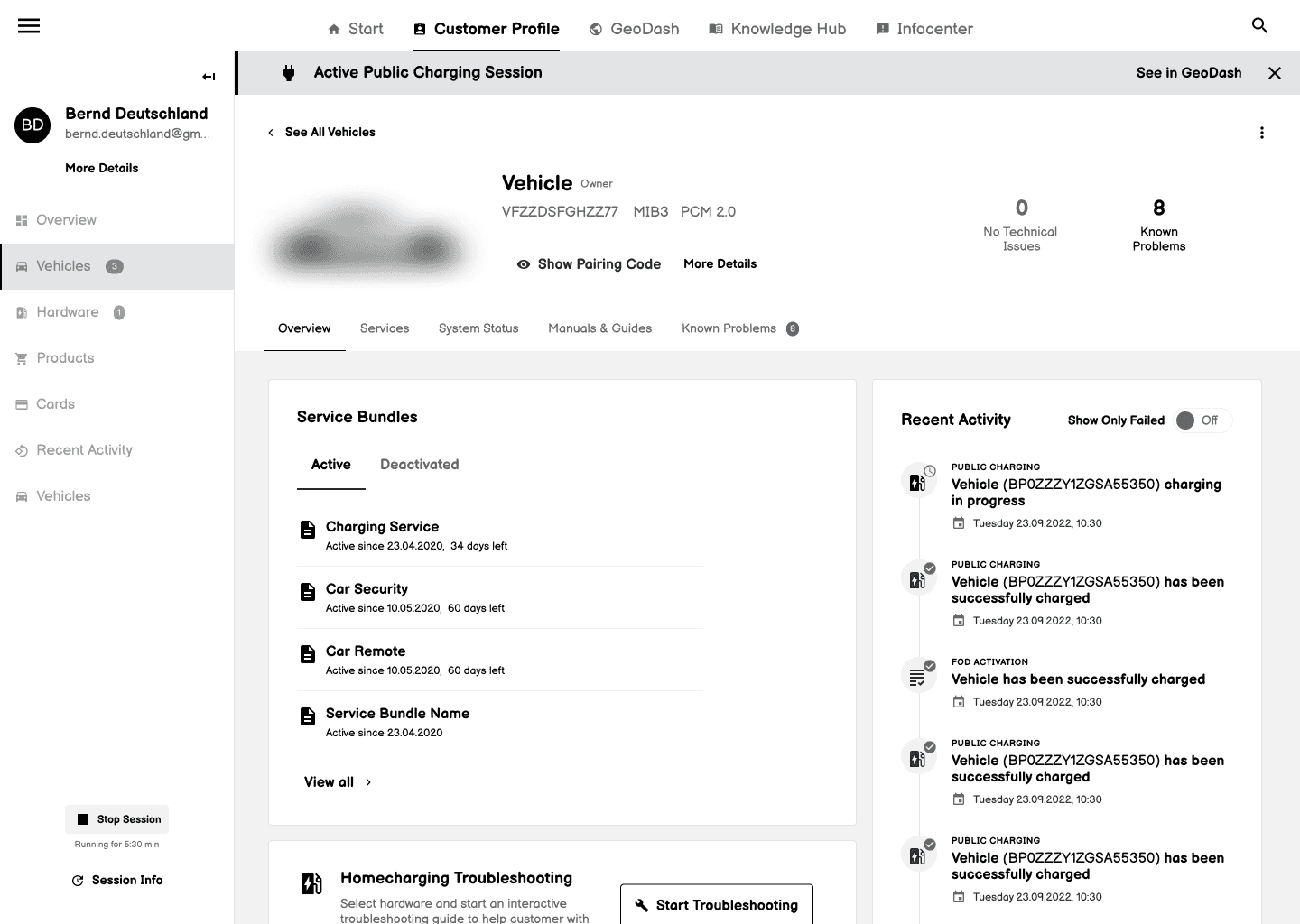
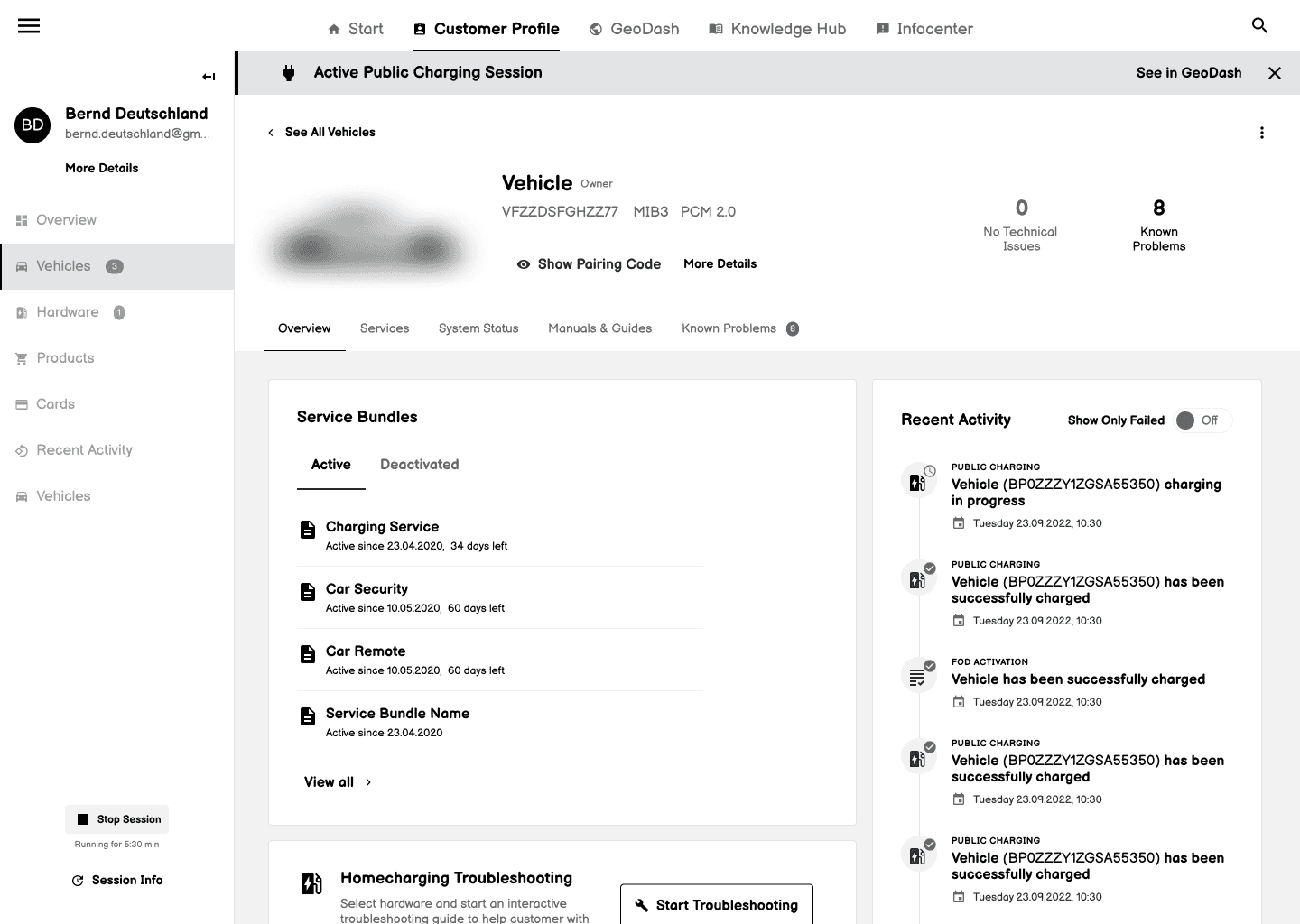
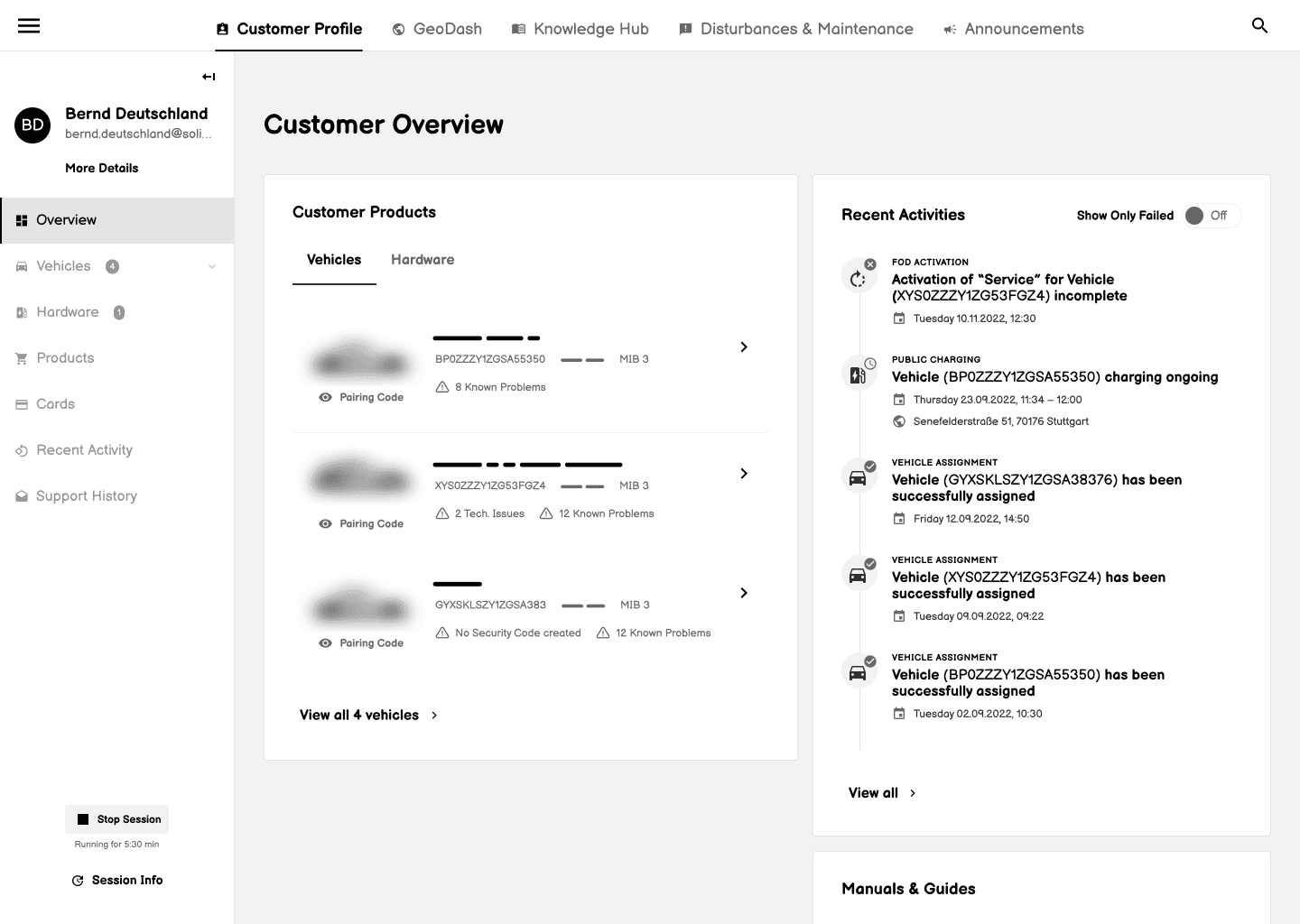
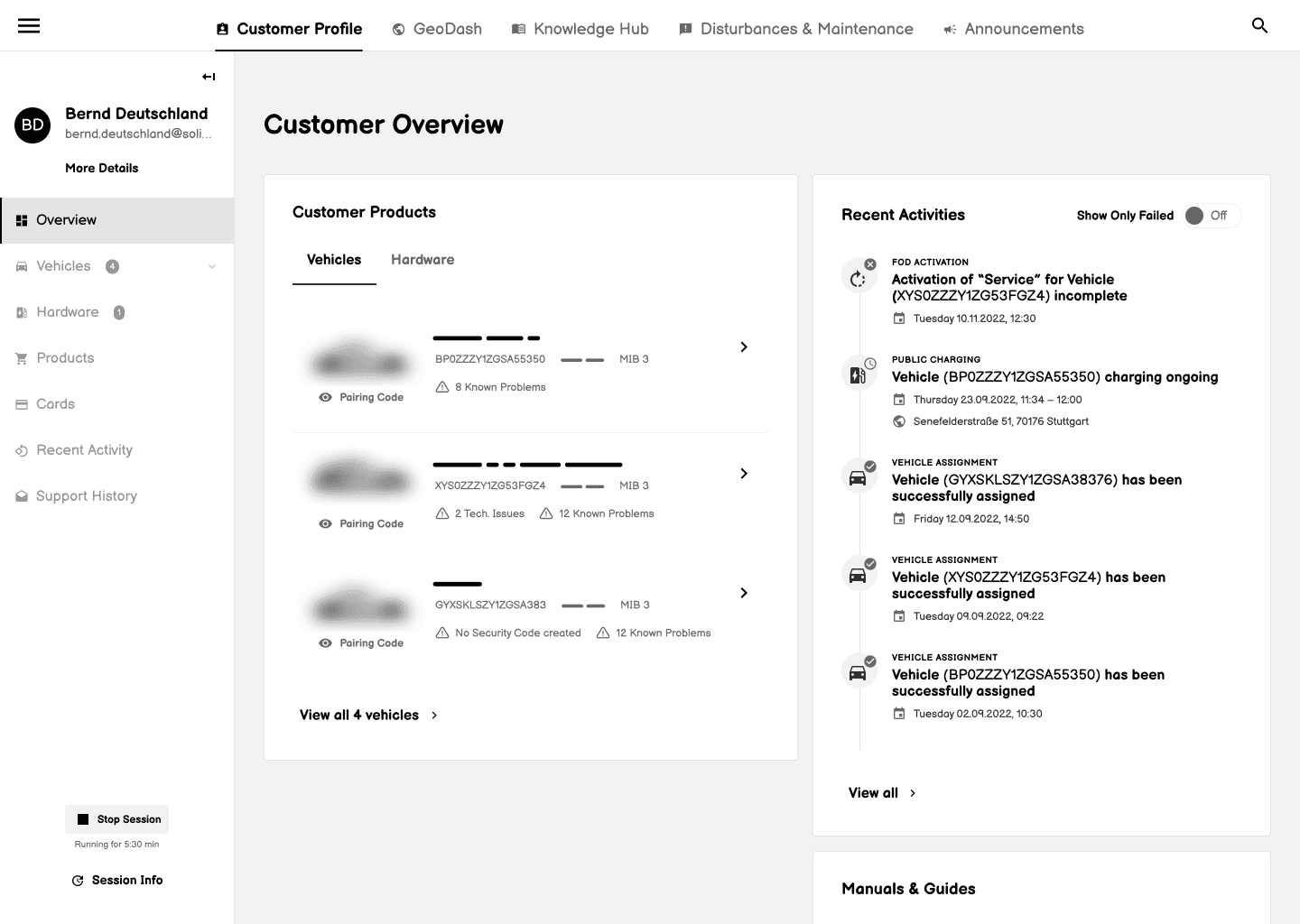
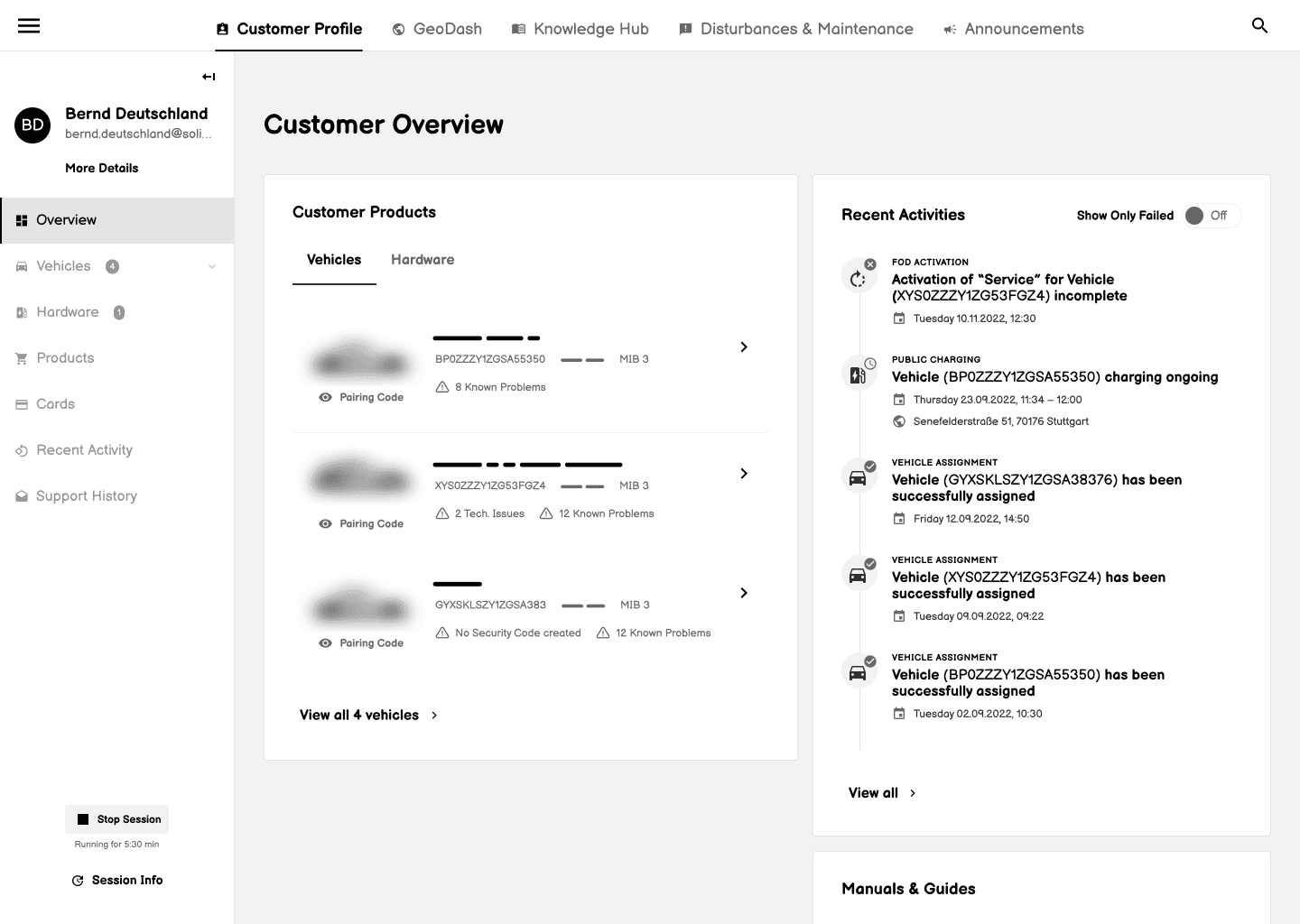
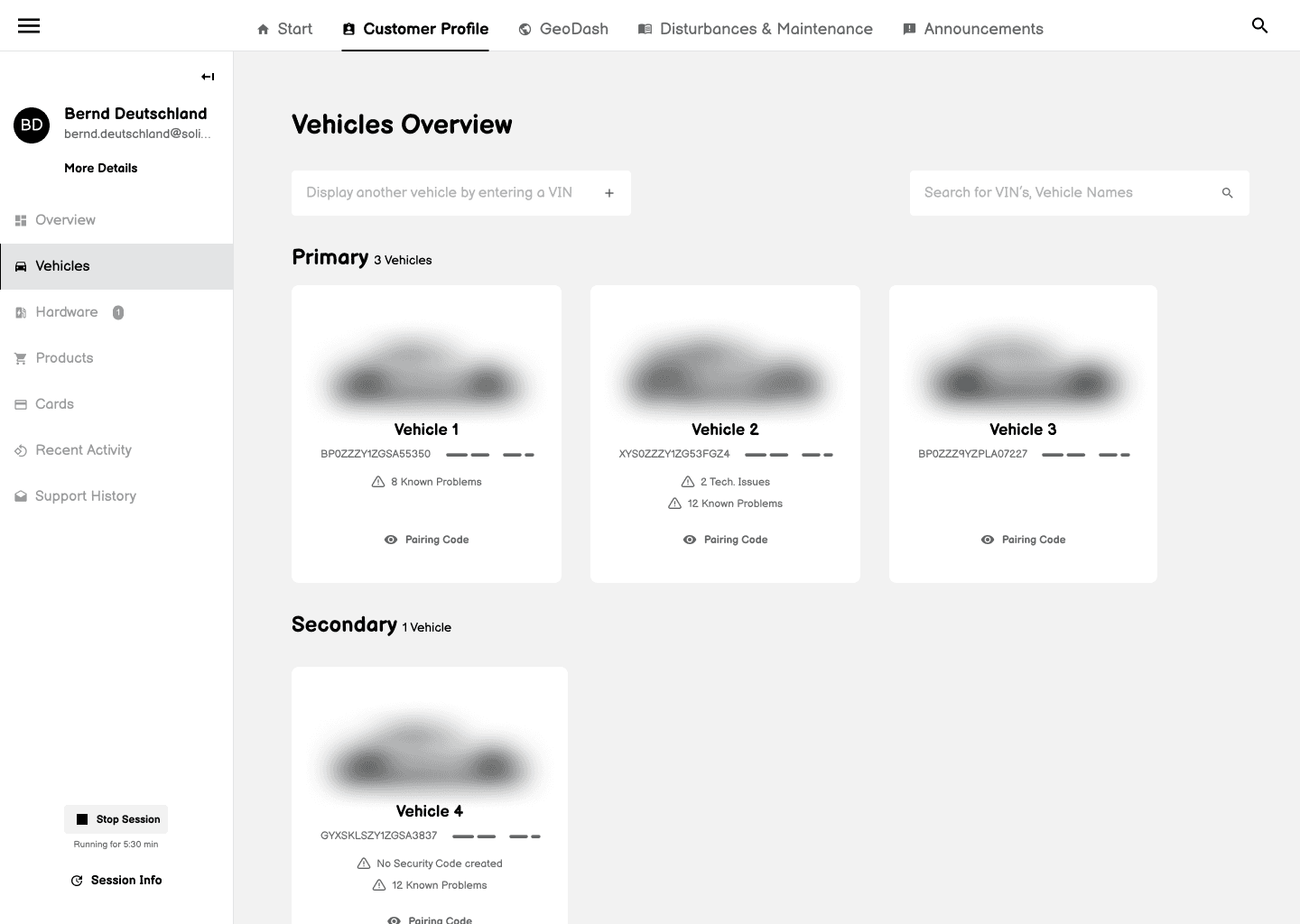
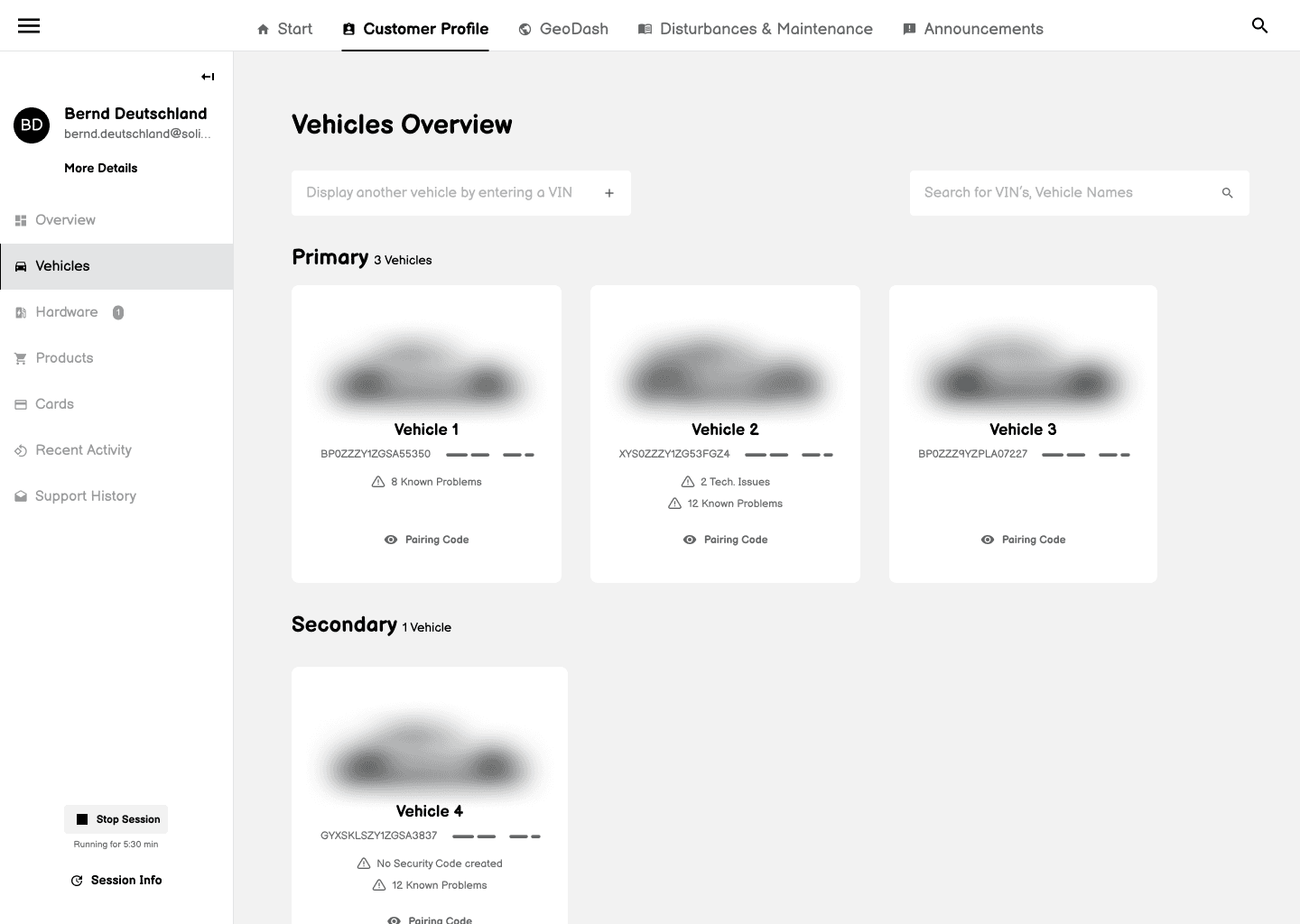
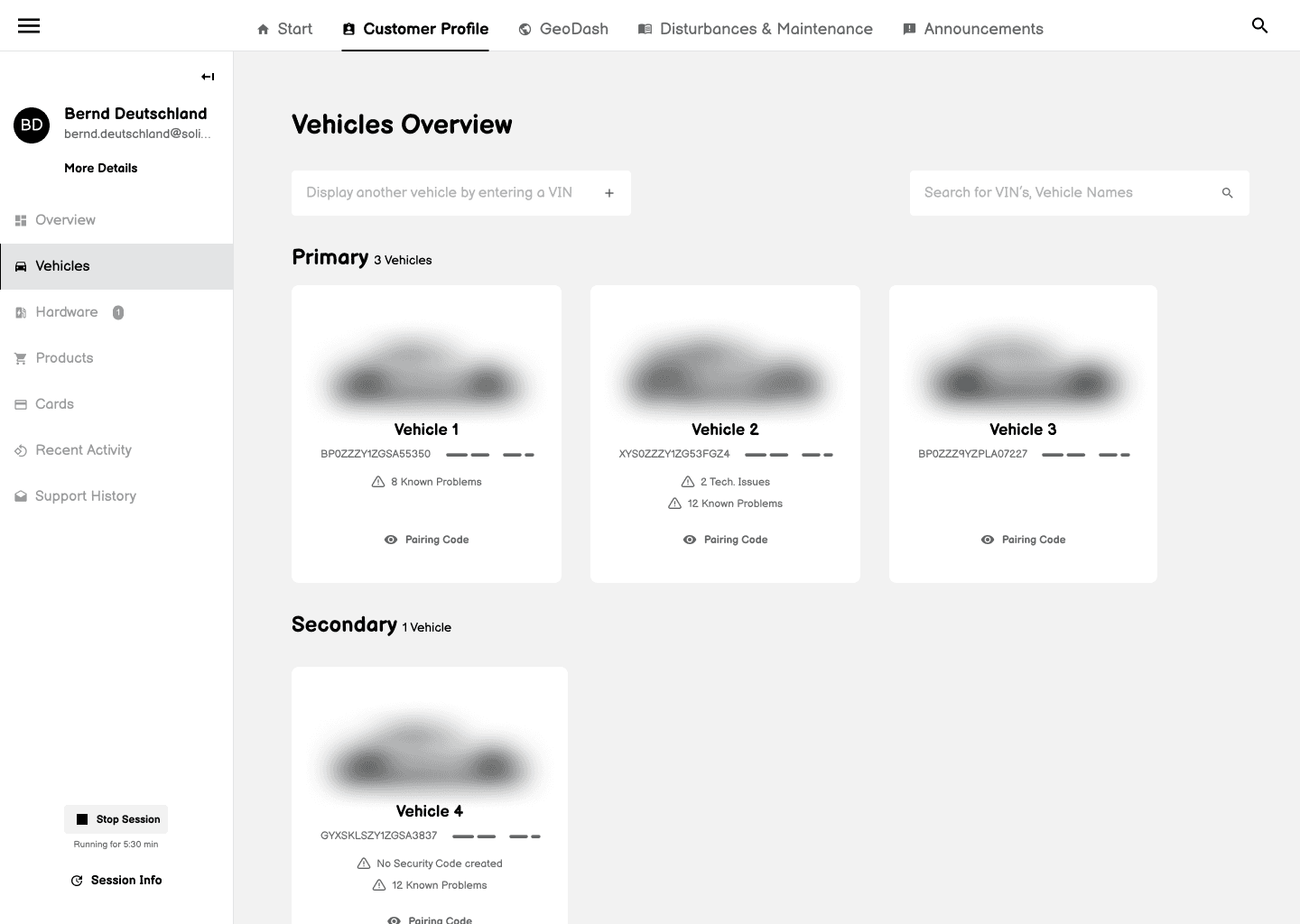
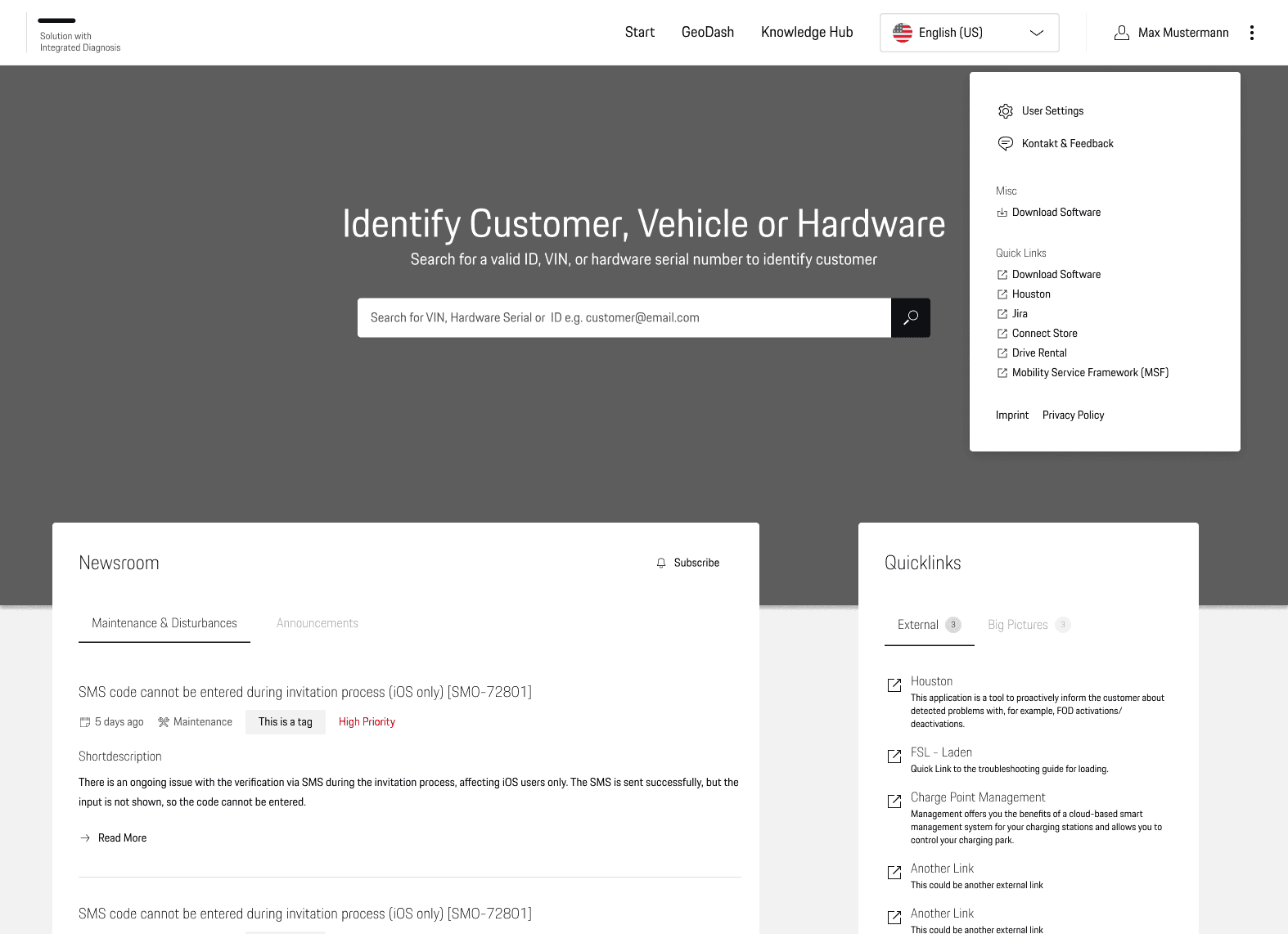
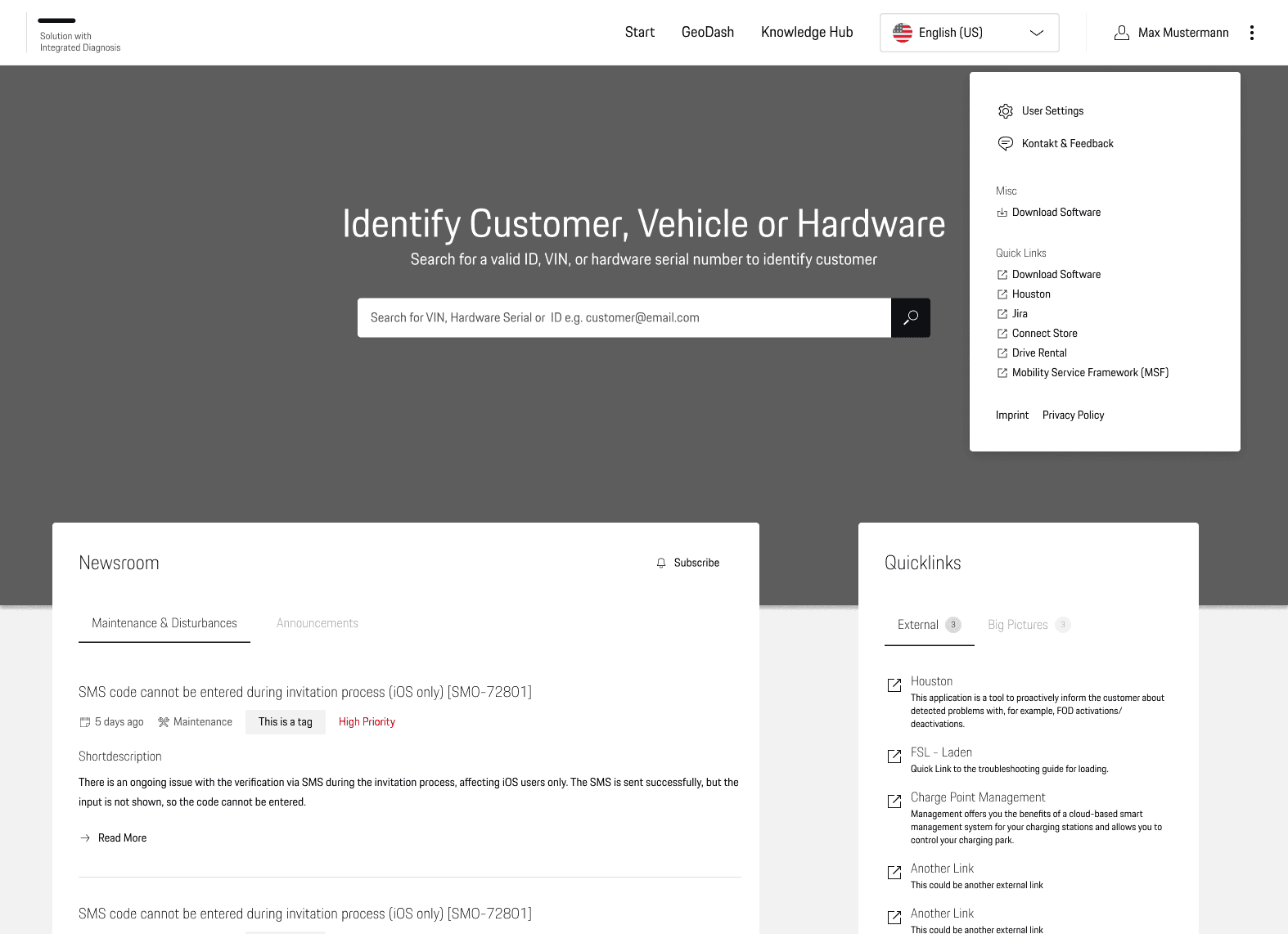
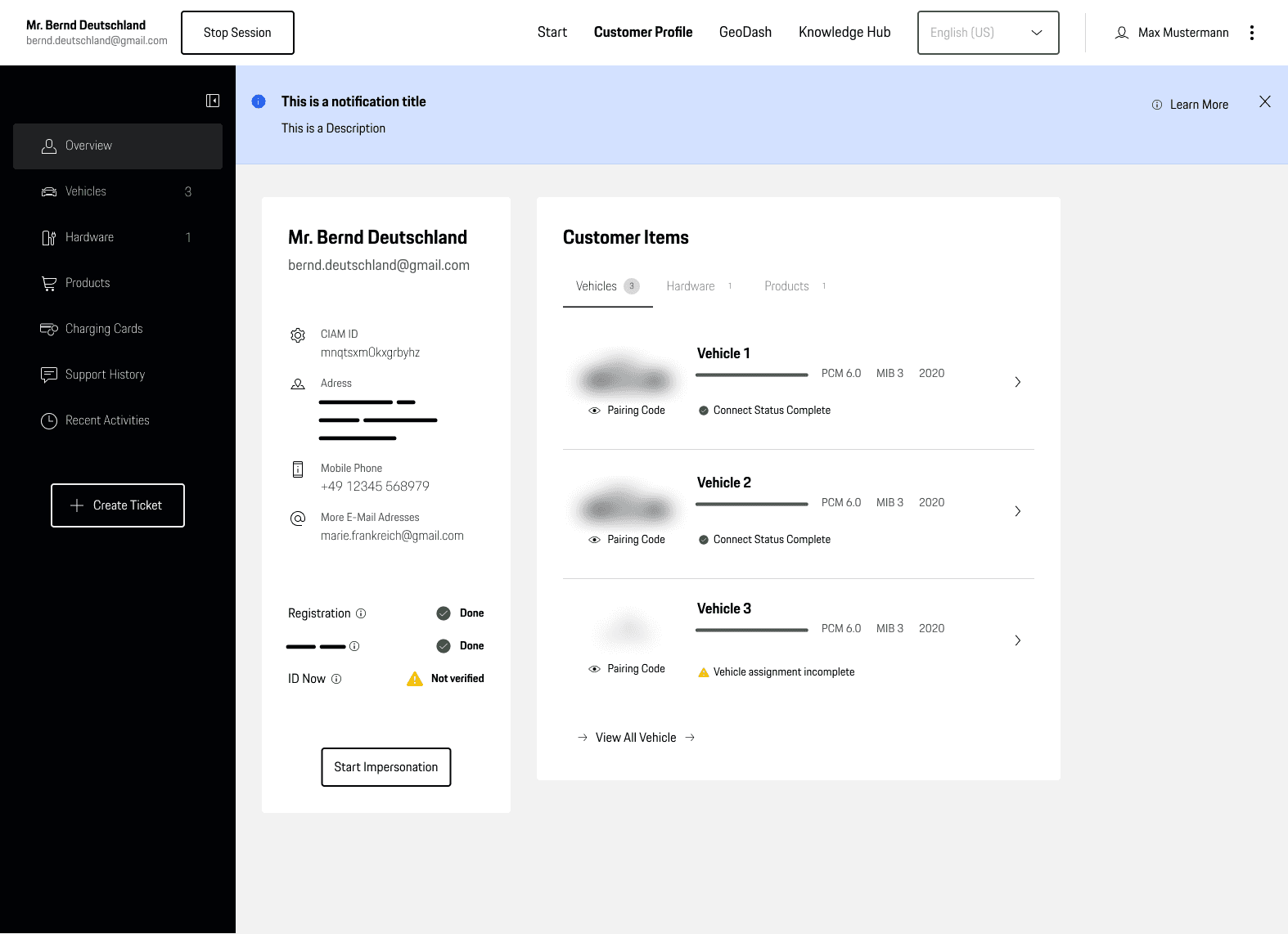
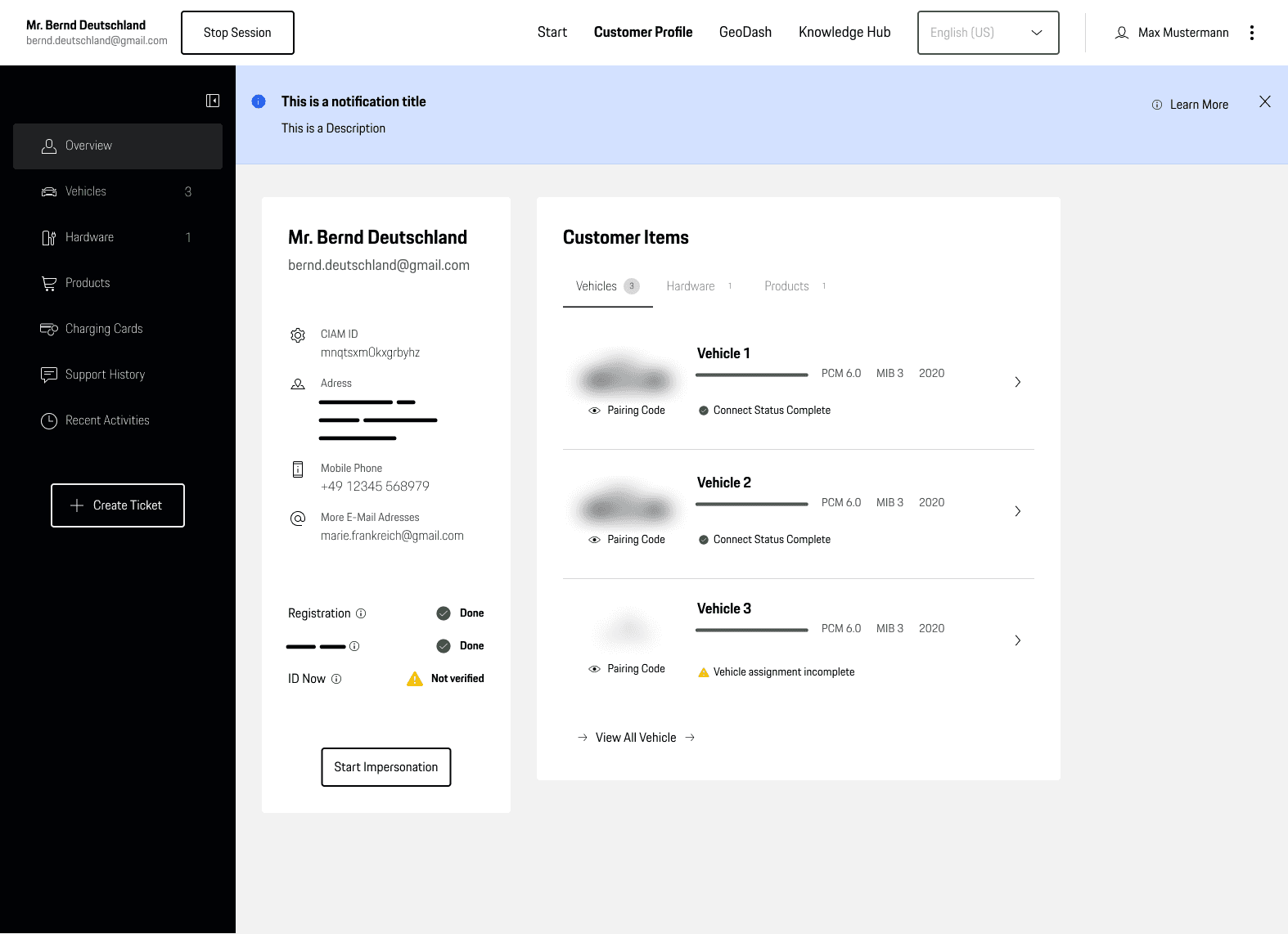
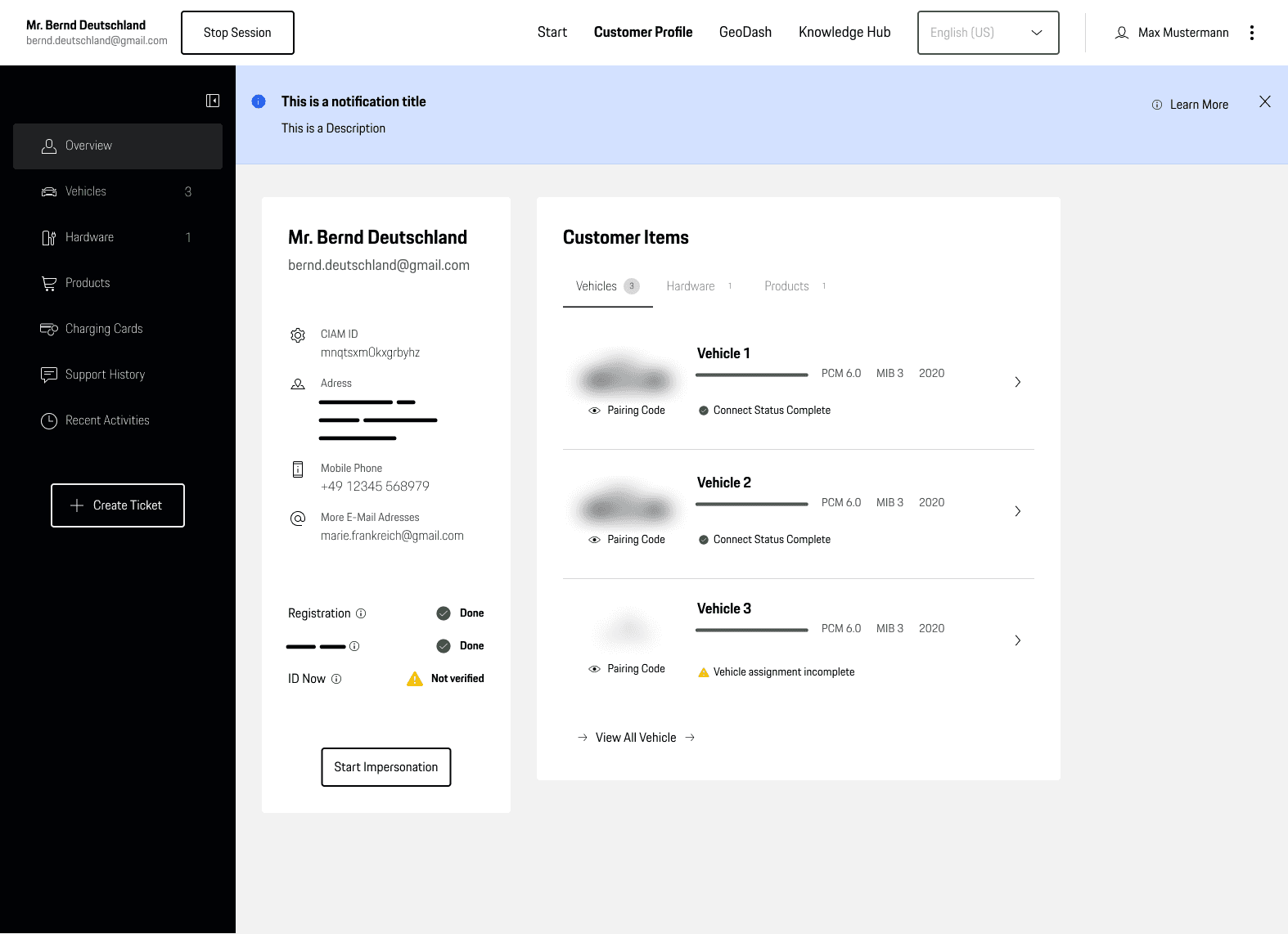
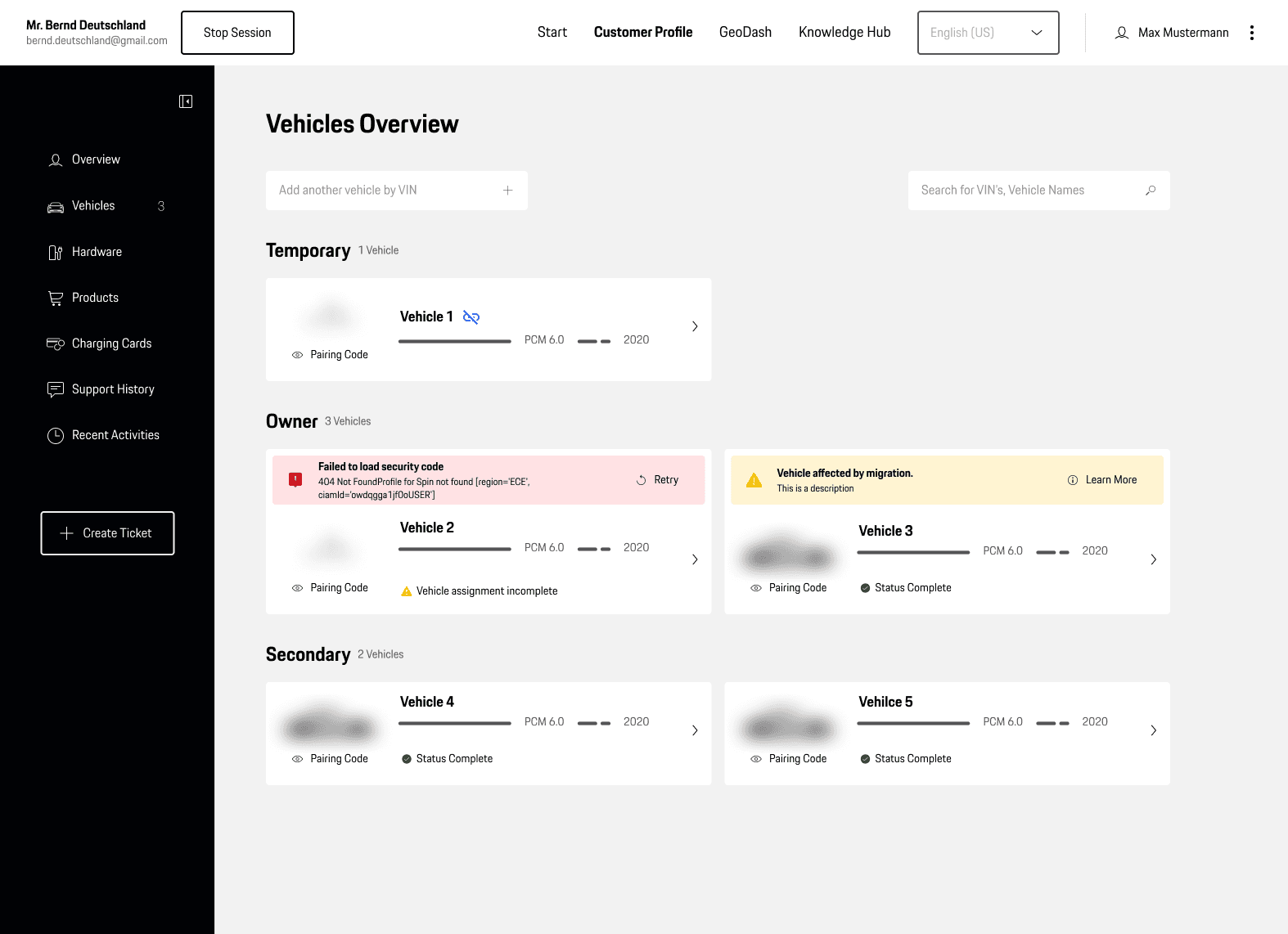
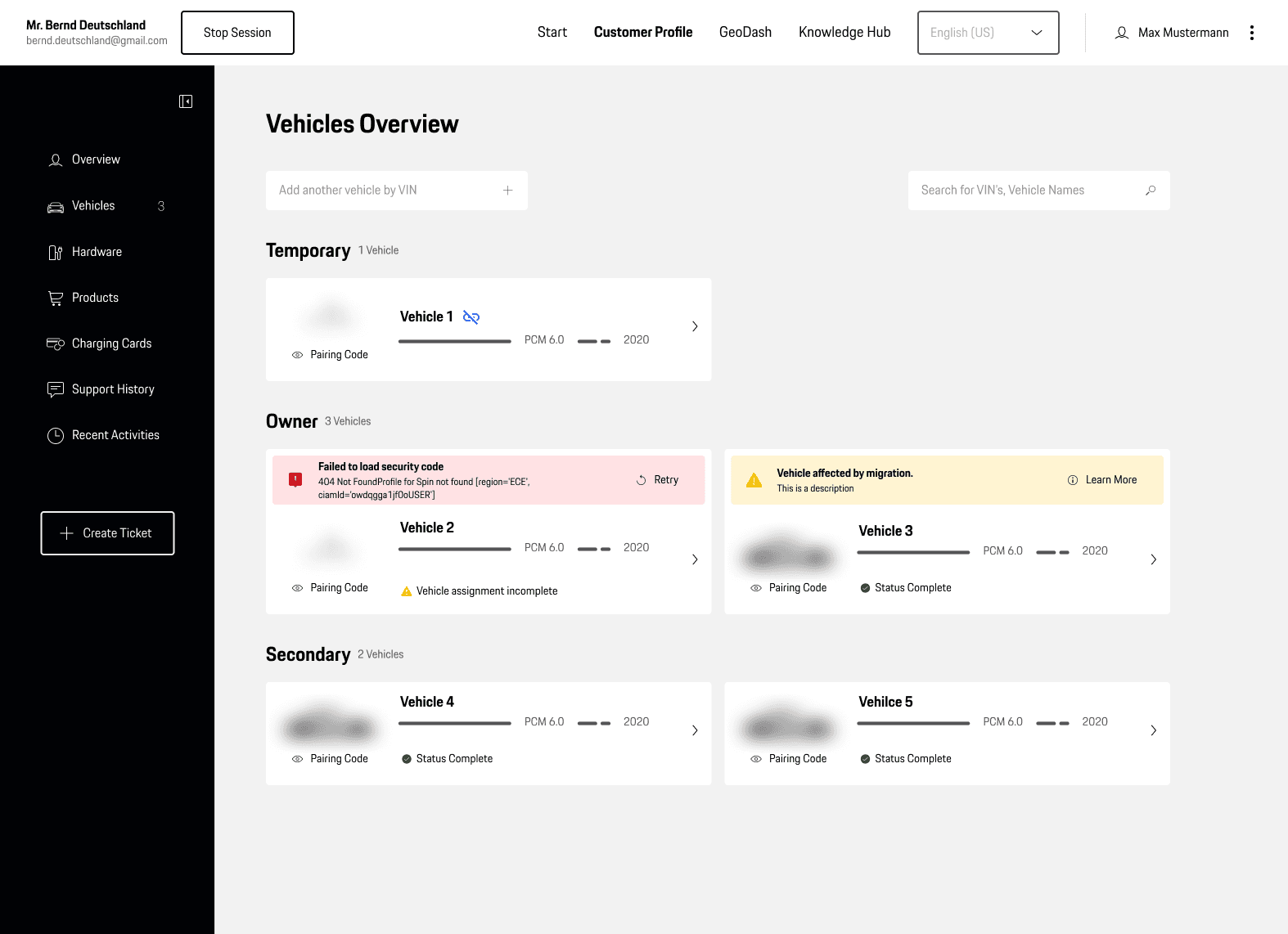
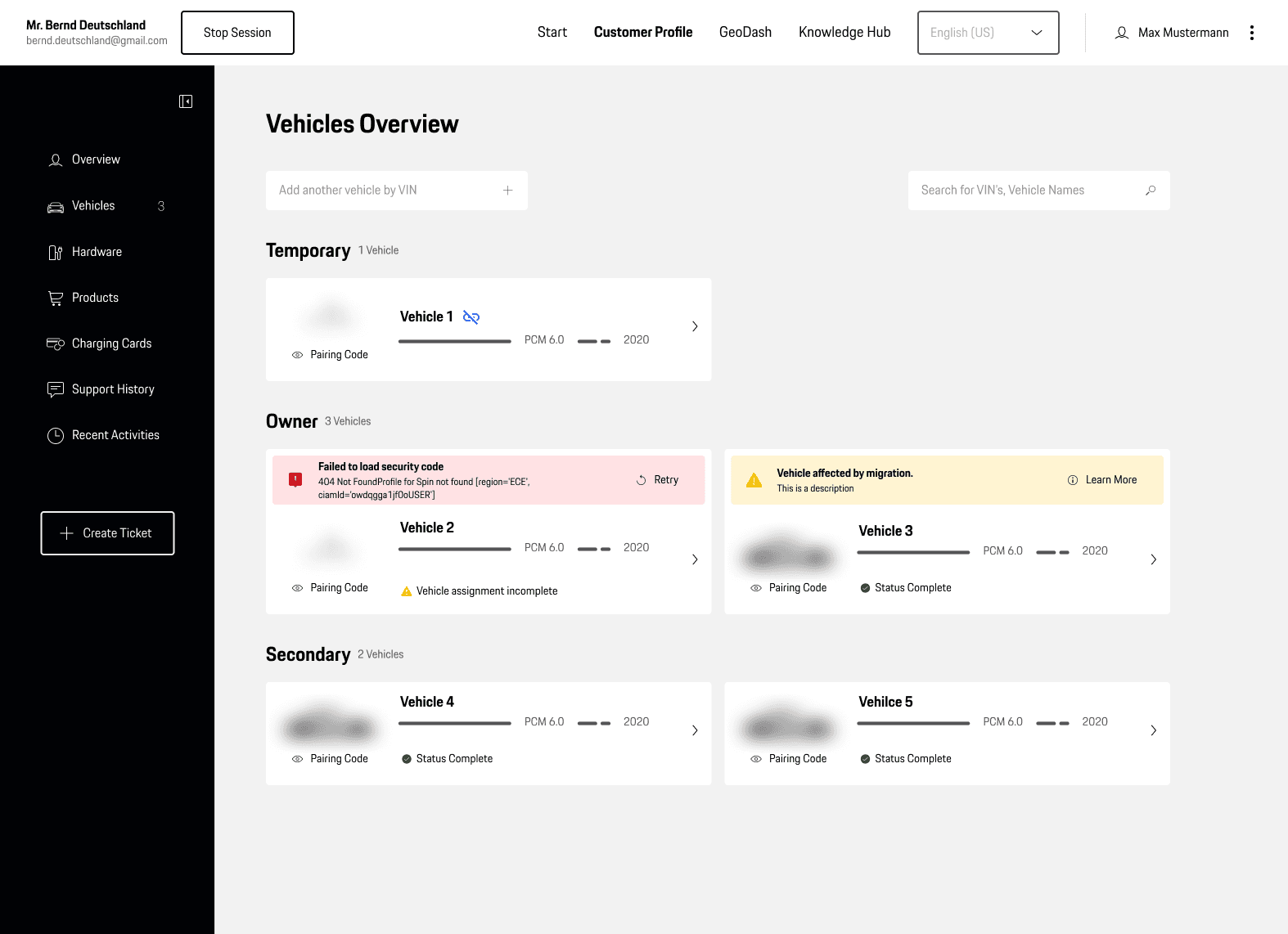
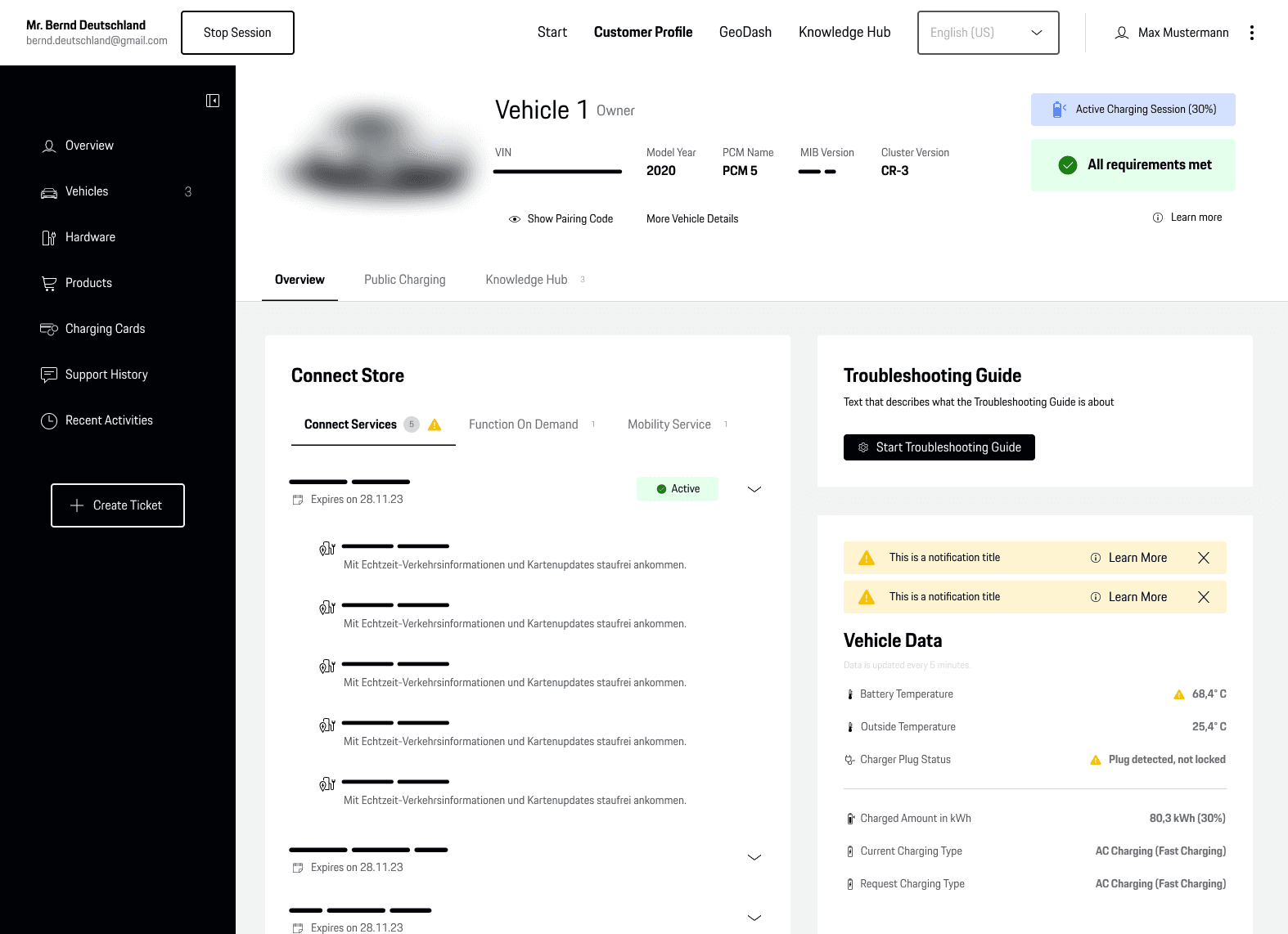
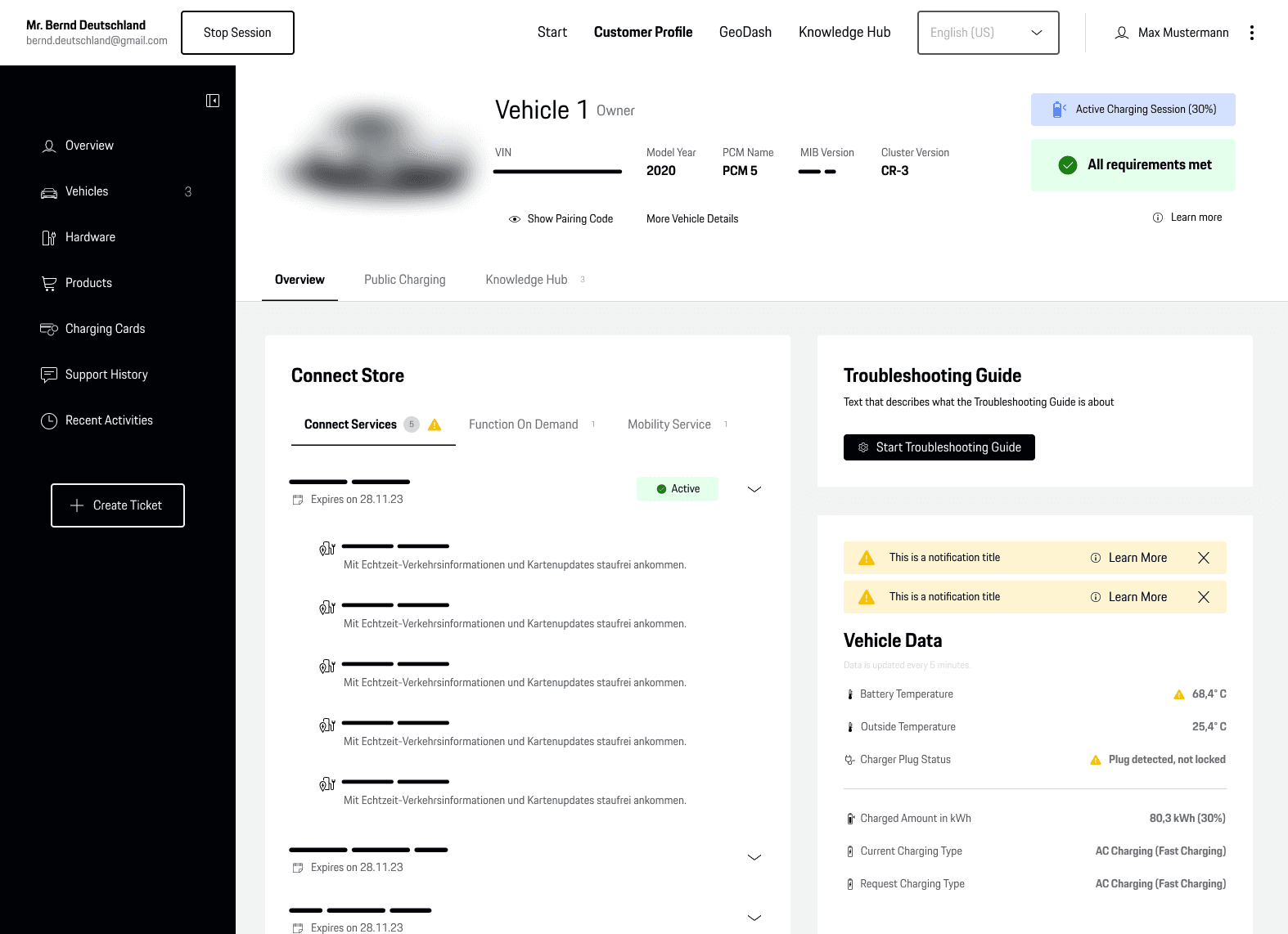
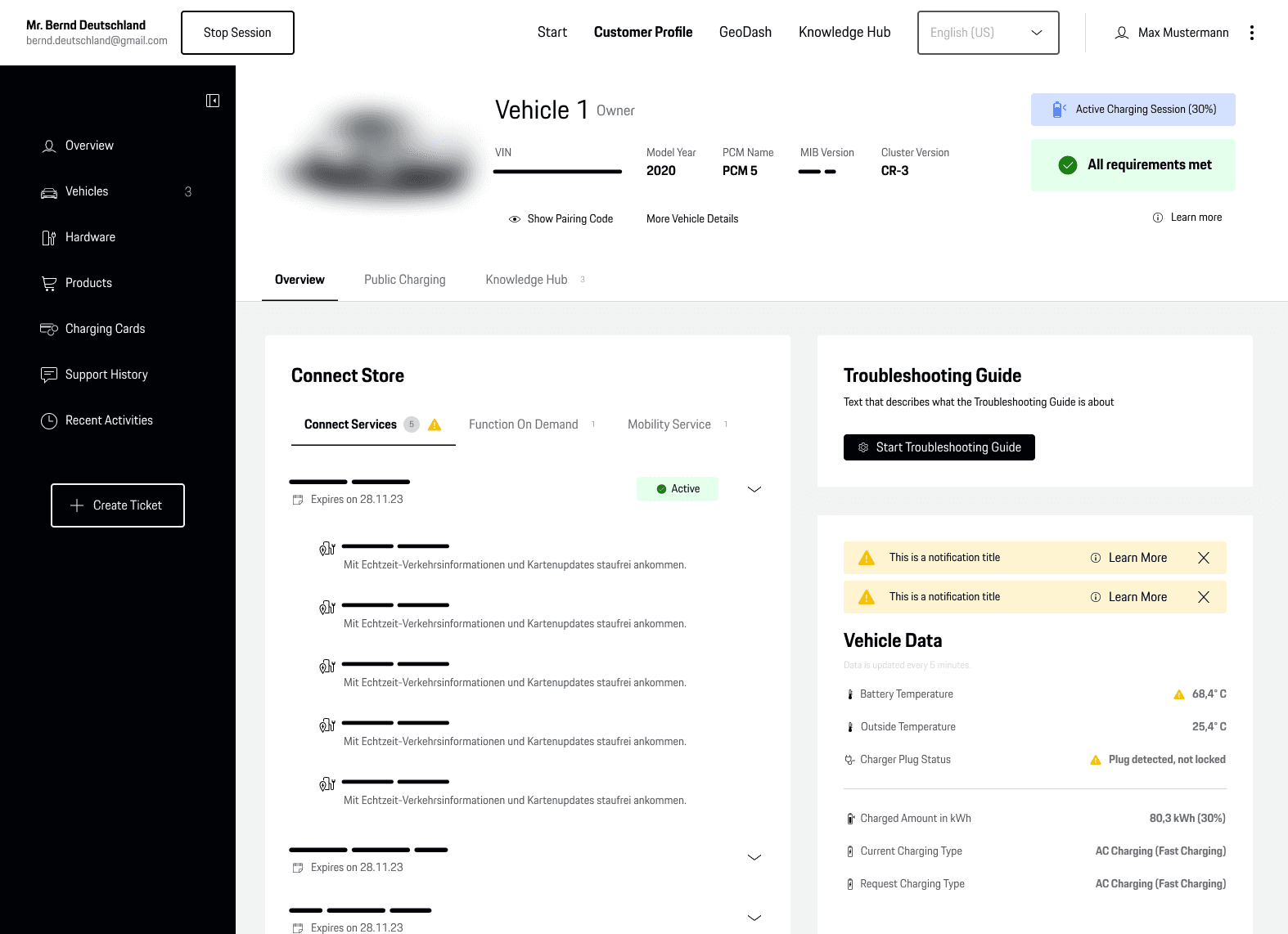
Hi-Fi Screens
Hi-Fi Screens
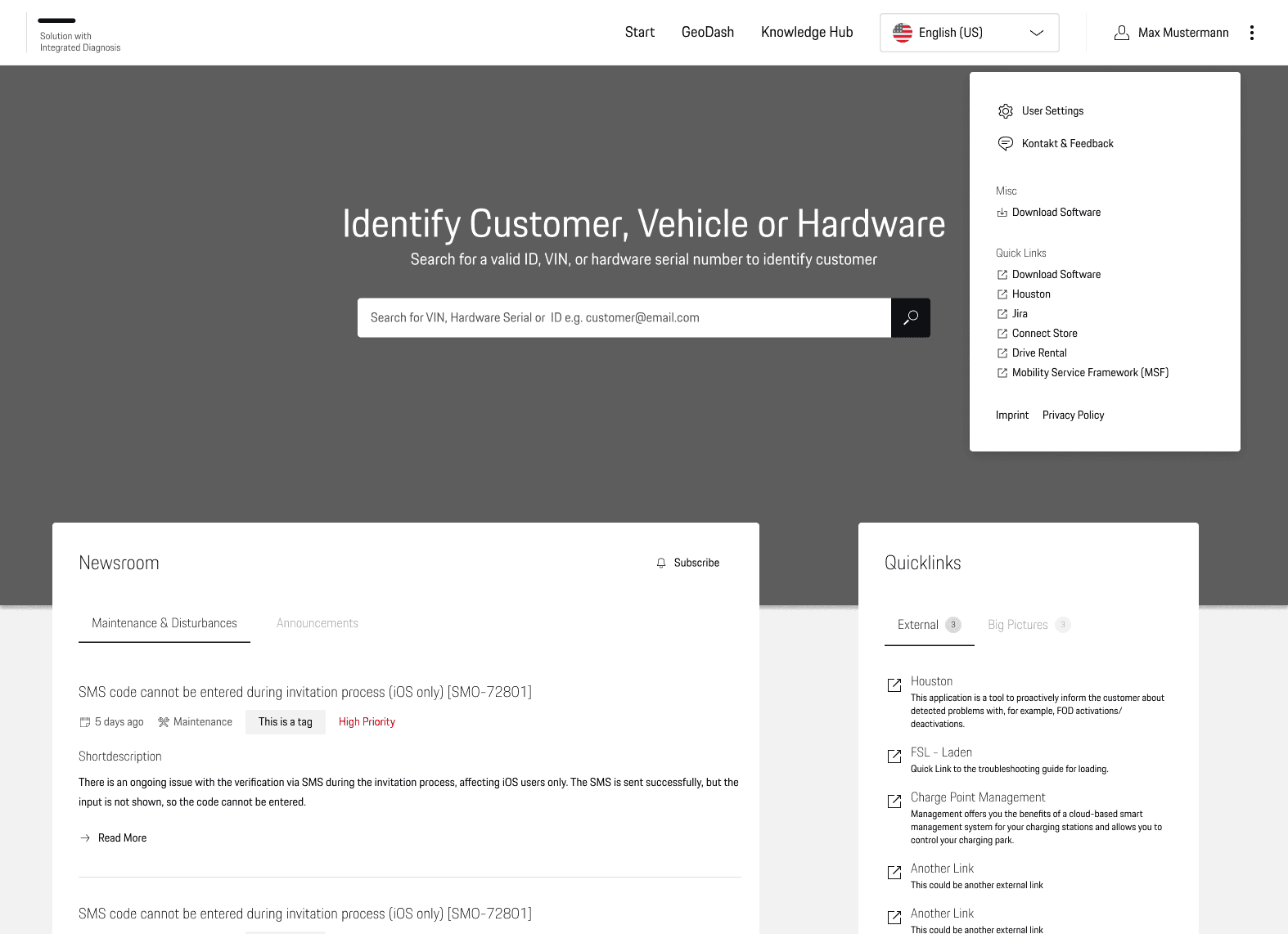
Because of the time limitations, we decide build the insights from our research directly into the high-fi screens and conduct another round of testing afterwards. Our primary objective at this point was to build an MVP that we could ship and then iterate on during the 2 weeks sprints.
Because of the time limitations, we decide build the insights from our research directly into the high-fi screens and conduct another round of testing afterwards. Our primary objective at this point was to build an MVP that we could ship and then iterate on during the 2 weeks sprints.












10
Design System
We created our own design system, but also had to a make sure to stick as closely as possible to the already existing brand design system of the client.
Because the clients design system is created for B2C application, we had to create our own pattern and components because the application demand more complex interactions that were possible with the already existing design system.
We created our own design system, but also had to a make sure to stick as closely as possible to the already existing brand design system of the client.
Because the clients design system is created for B2C application, we had to create our own pattern and components because the application demand more complex interactions that were possible with the already existing design system.